- 资源介绍
Nine AI.ChatGPT:基于ChatGPT的自然语言处理工具
Nine AI.ChatGPT是一个基于ChatGPT的人工智能技术驱动的自然语言处理工具。它具备强大的对话功能,不仅能理解和回应用户的语言,还能根据上下文进行互动,为用户提供更自然、更接近人类的交流体验。不仅如此,Nine AI.ChatGPT还能承担多种任务,包括撰写邮件、视频脚本、文案、翻译和代码等,甚至可以完成复杂的写论文任务。
必要环境
为了确保Nine AI.ChatGPT的正常运行,您需要满足以下环境要求:
- Node.js版本需高于16
- pnpm版本需高于6
- MySQL版本需大于或等于5.7
- Redis
目录结构
- chat:用户端代码
- admin:管理端代码
- service:服务端代码
本地开发
在本地开发时,您可以使用以下命令进行操作:
启动项目
首先,您需要分别安装依赖,然后启动服务端。进入service目录,创建一个.env文件,并修改其中的测试数据库信息和Redis配置。完成后,使用pnpm dev命令启动项目。数据库将通过ORM映射自动创建。启动完成后,您可以打开chat和admin目录并使用pnpm dev启动。
关于授权
授权模块位于src/modules/globalConfig/globalConfig.service.ts文件中。您可以通过移除nineAiCheckAuth函数及其在onModuleInit中的调用,来移除授权功能。同时,您还需要从src/modules/task/task.service.ts中的定时任务中移除checkauth。
打包路径问题
对于后端服务的打包,您只需在service目录下执行pnpm build命令。请注意,.env文件是环境变量文件,您可能需要后续自行挂载或创建。项目提供了一个示例文件.env.example供您参考。打包命令会对代码进行混淆,打包后只需要下图这些文件即可,其他文件不再需要。打包后的后端服务需要这七个文件:
- API-mock.js
- config.js
- index.js
- logger.js
- middleware.js
- mysql.js
- redis.js
对于前端chat项目的打包,您需要修改配置文件.env.production,与admin相同。如果需要分开部署,请填写自己的线上后端服务地址。建议分开部署,因为第一行地址填写自己的线上地址即可。对于admin管理端,处理方式同理,只需修改相应的文件即可。如果需要分离部署,只需打开红框中的内容,并替换为自己的线上地址,其余配置无需修改,目前也暂未使用到。
其他文件问题
如果您在使用前端history项目时遇到刷新404问题,需要对Nginx进行相应配置。
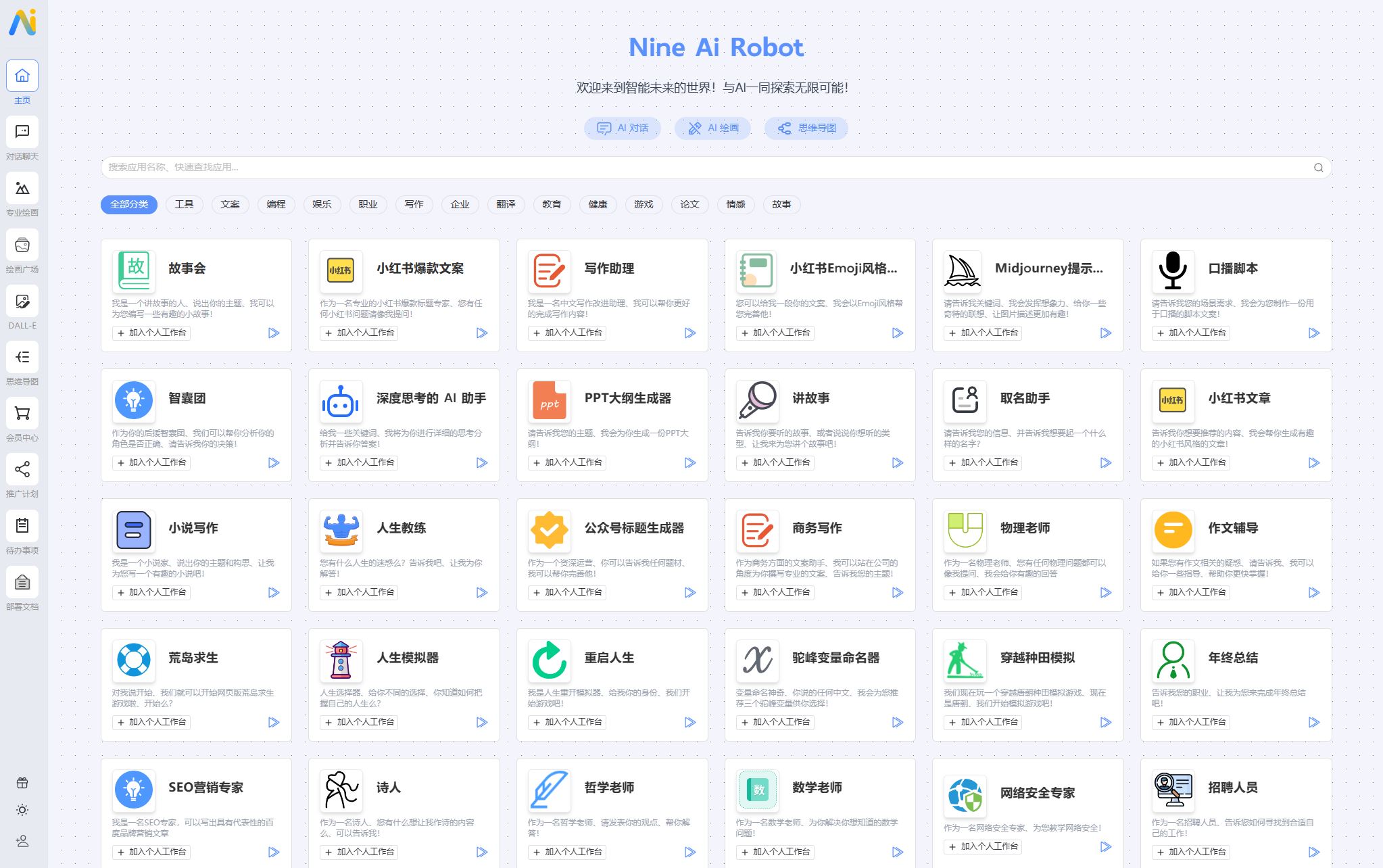
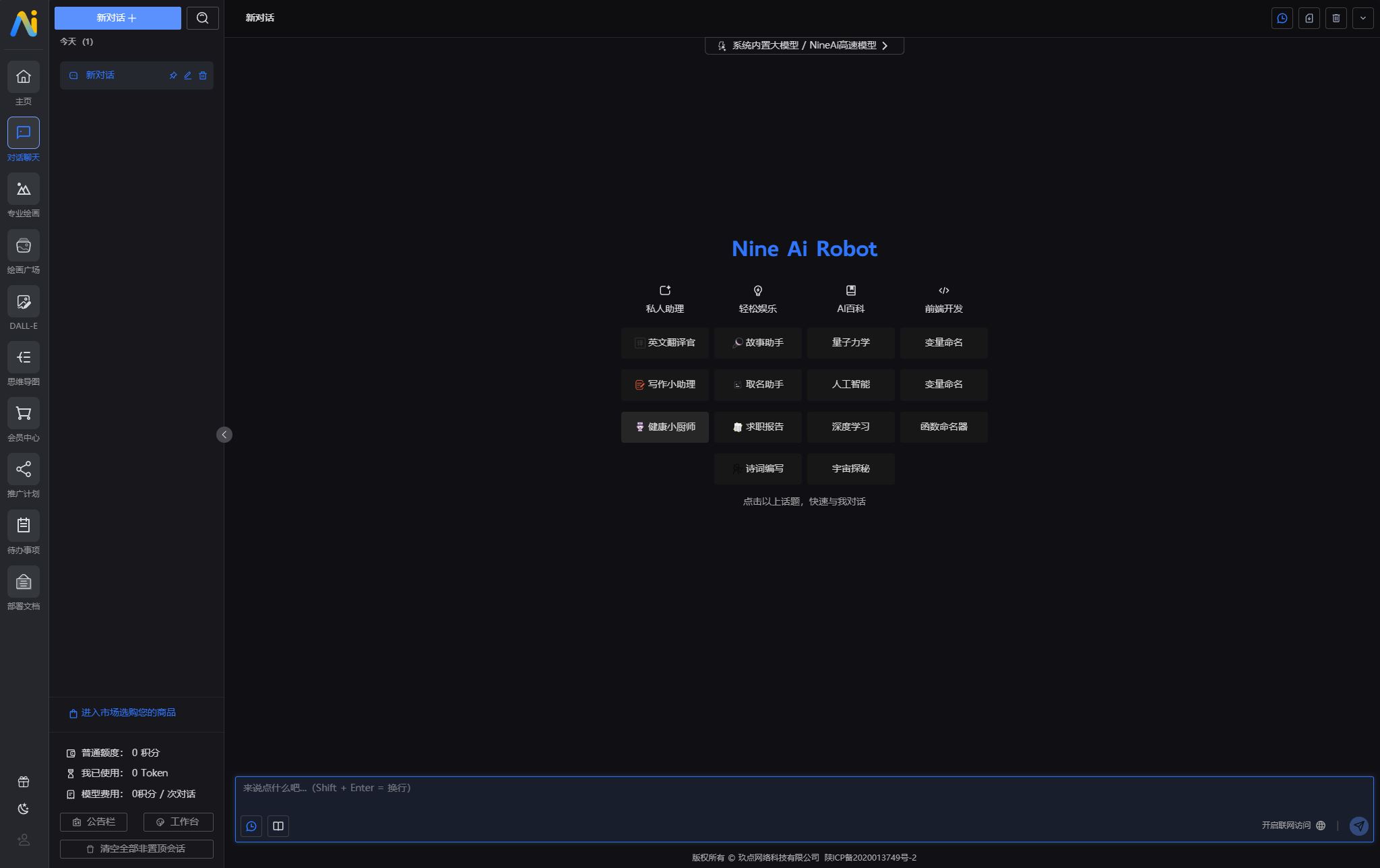
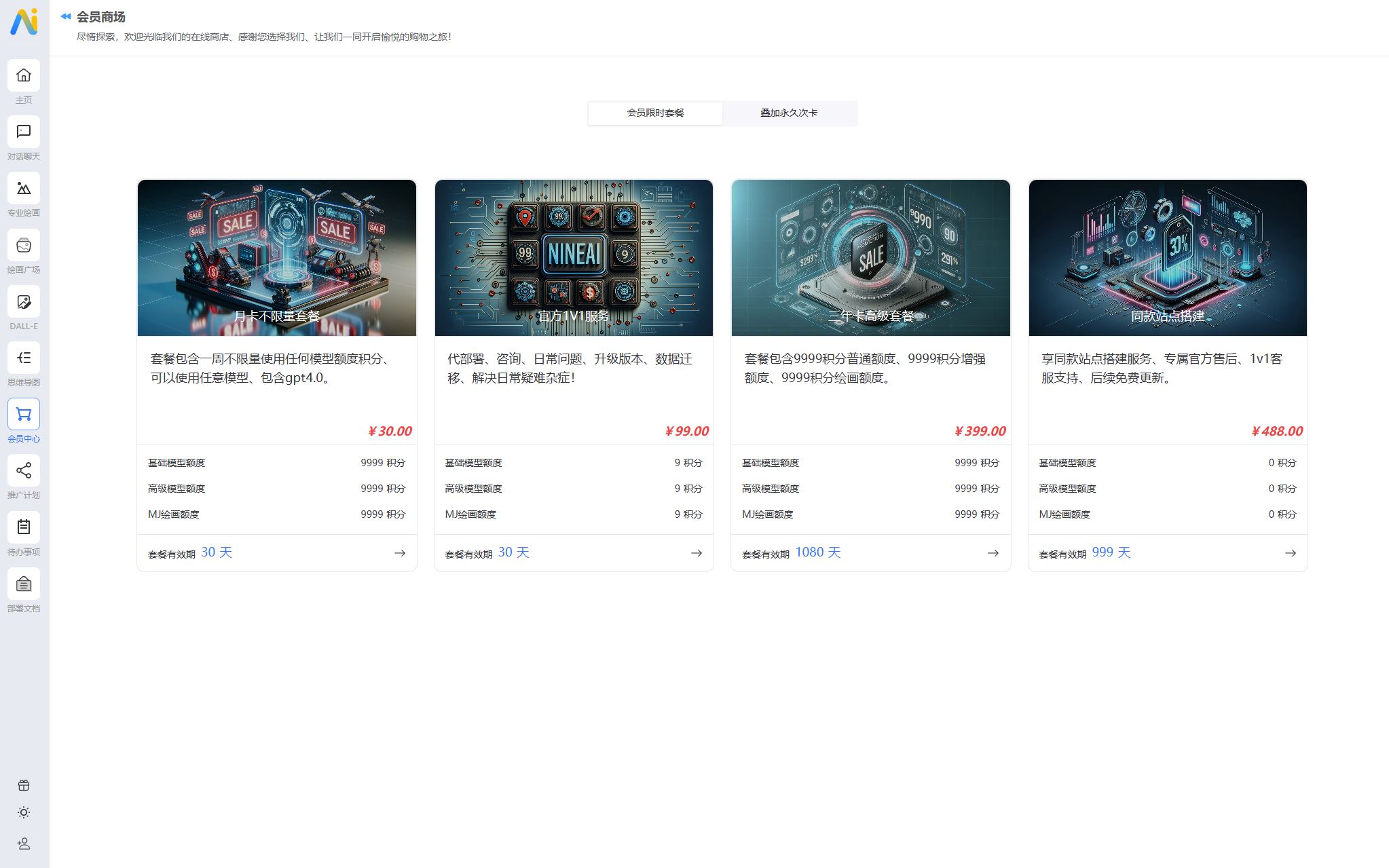
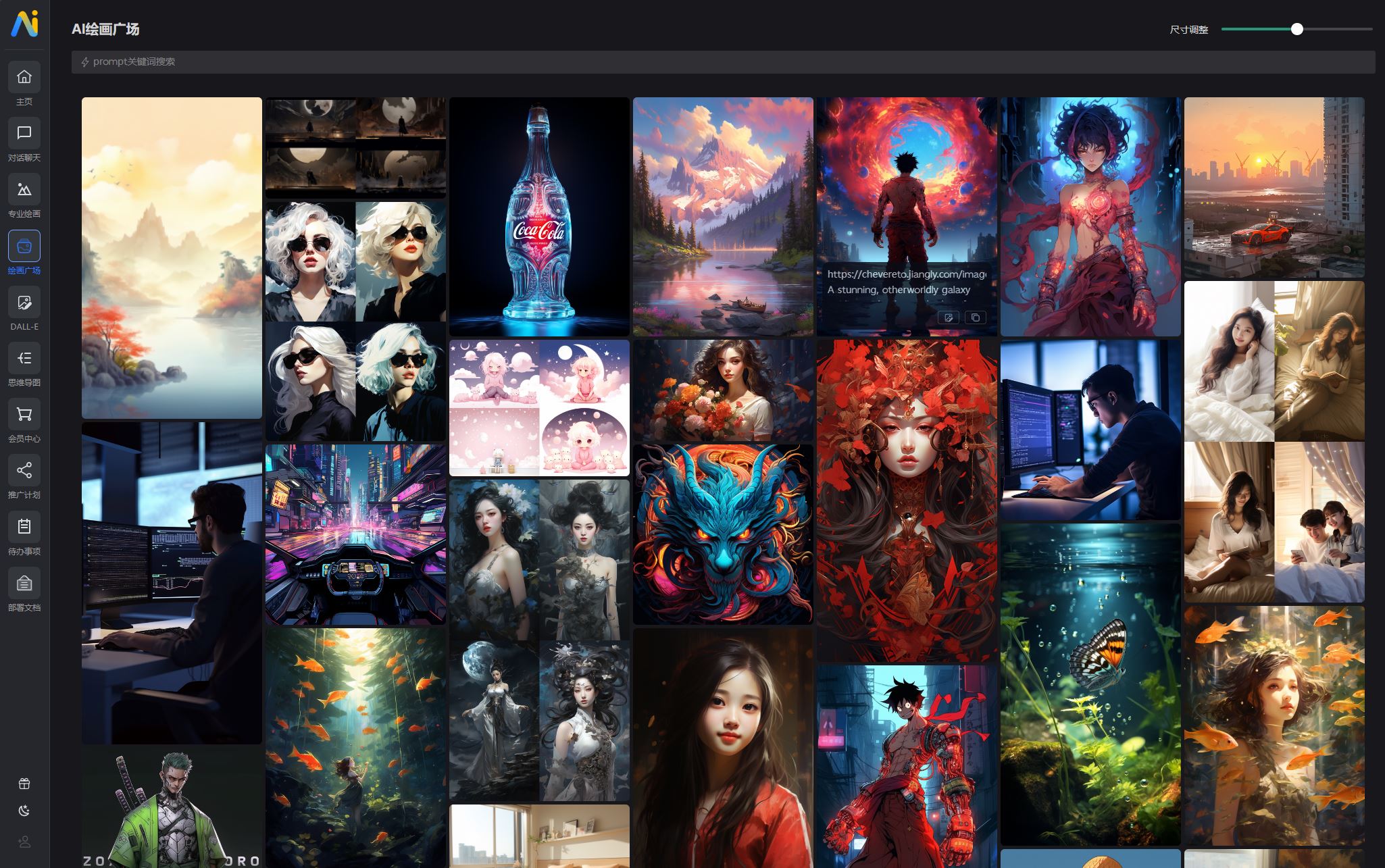
模板效果图




常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?





发表评论